On a page of the product’s user interface, there are various locations where an app can be rendered. This section specifies the locations and how to configure the manifest.json file, for an app to be displayed in the specified location. An app can be rendered in multiple locations.
Note: The Freshcaller apps are only supported on web applications.
Freshcaller Web UI
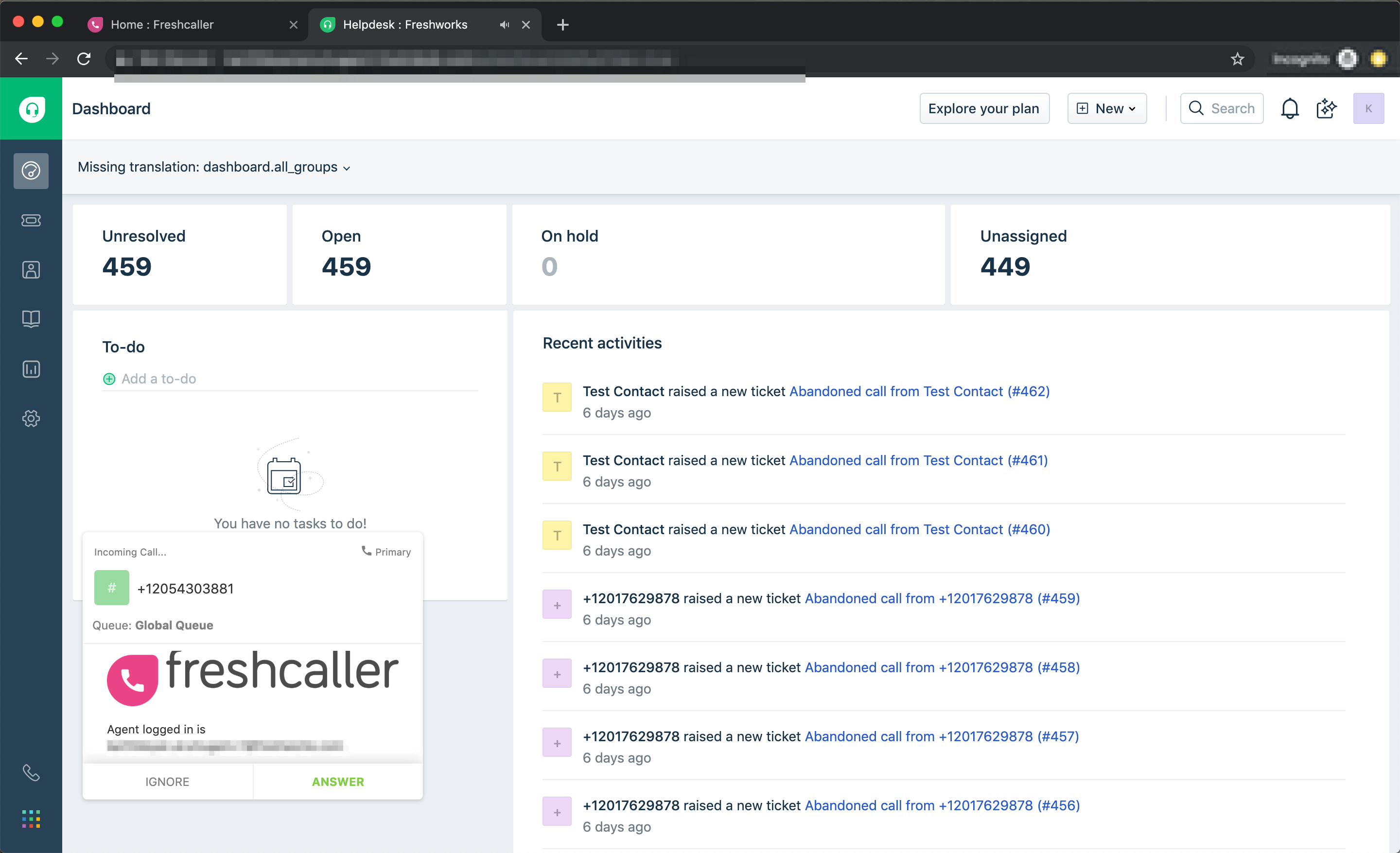
notification_card - When an incoming call notification is displayed, the app icon is displayed on the notification. If there are multiple incoming calls, the app is not loaded.
manifest.json
Copied Copy1 2 3 4 5 6 7 8 9 10 | "product": { "freshcaller": { "location": { "notification_card": { "url": "template.html", "icon": "logo.svg" } } } } |

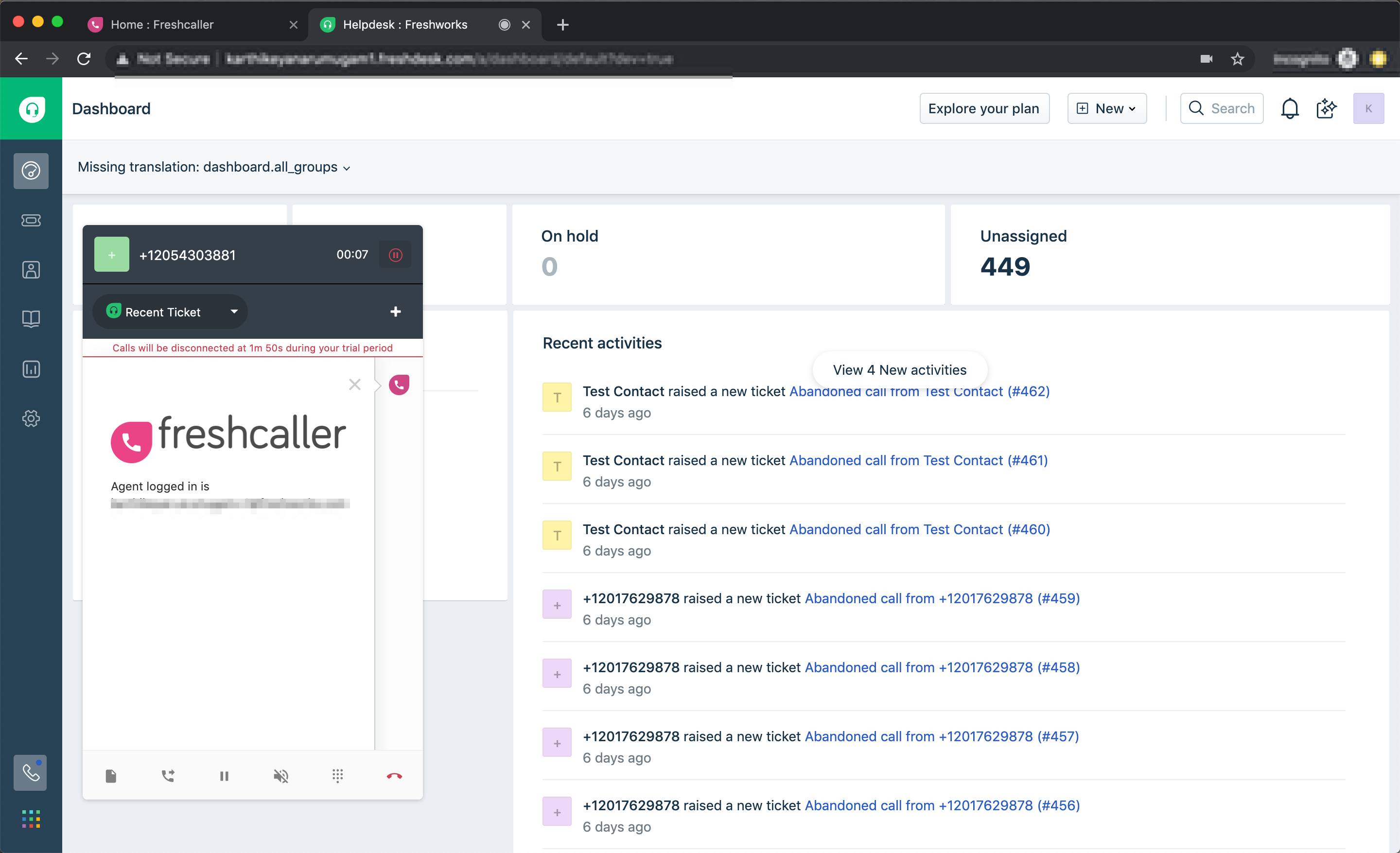
conversation_card - The app icon is displayed in the conversation window that is available after a call is established.
manifest.json
Copied Copy1 2 3 4 5 6 7 8 9 10 | "product": { "freshcaller": { "location": { "conversation_card": { "url": "template.html", "icon": "logo.svg" } } } } |

Freshcaller Widget
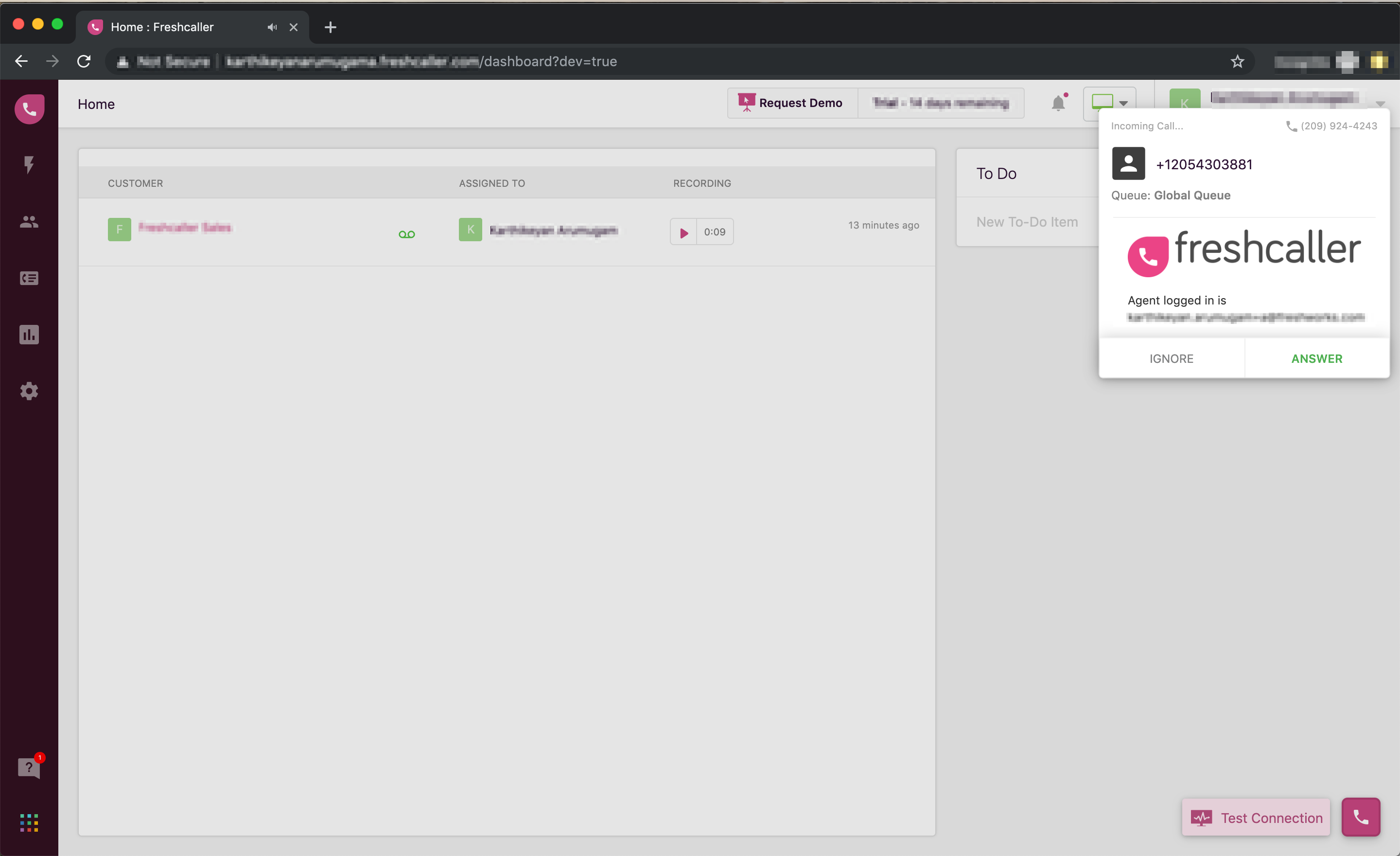
widget_notification_card - When an incoming call notification is displayed on the Freshcaller widget, the app icon is displayed on the notification. If there are multiple incoming calls, the app is not loaded.
manifest.json
Copied Copy1 2 3 4 5 6 7 8 9 10 | "product": { "freshcaller": { "location": { "widget_notification_card": { "url": "template.html", "icon": "logo.svg" } } } } |

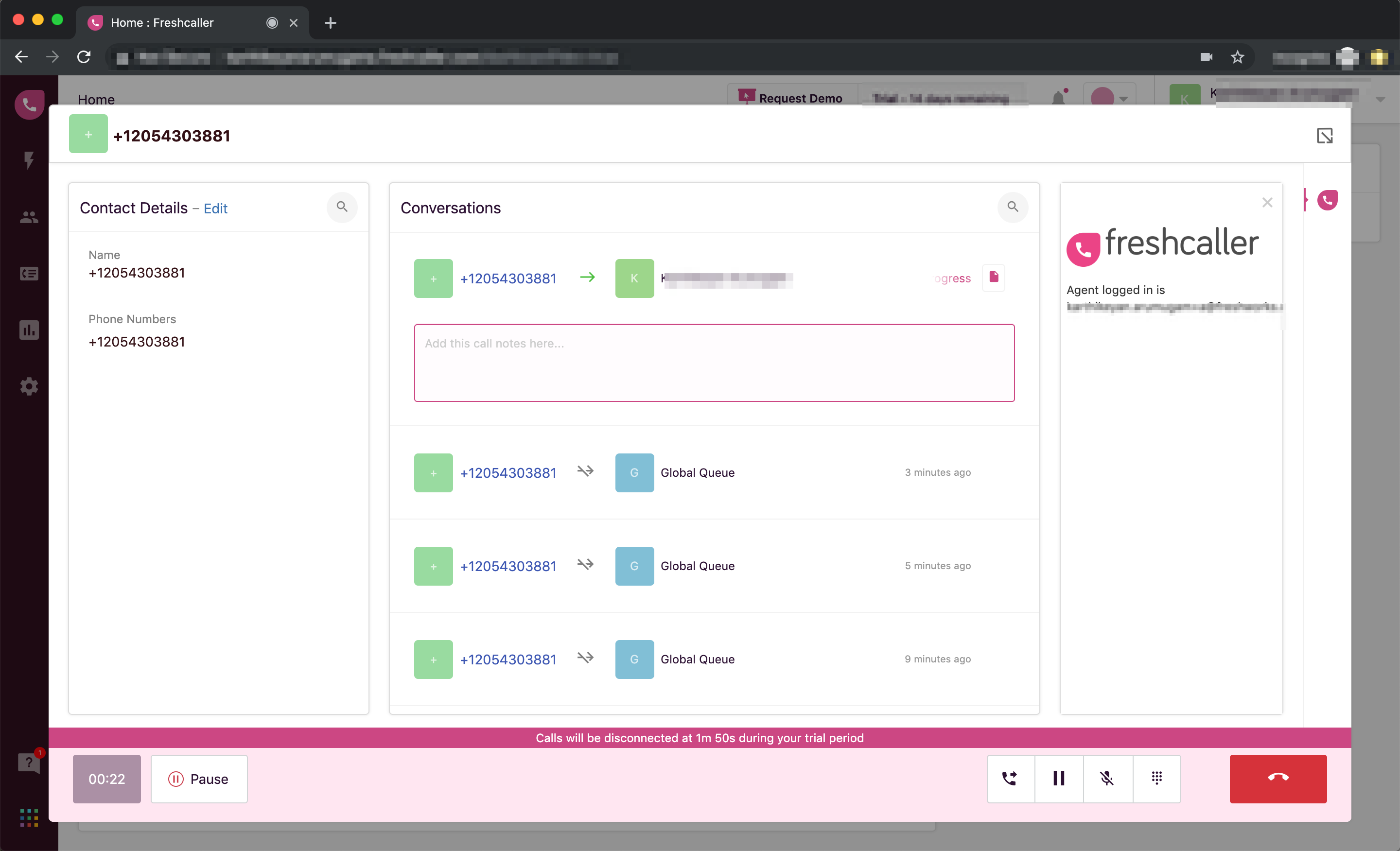
widget_conversation_card - The app icon is displayed in the widget conversation window that is available after a call is established.
manifest.json
Copied Copy1 2 3 4 5 6 7 8 9 10 | "product": { "freshcaller": { "location": { "widget_conversation_card": { "url": "template.html", "icon": "logo.svg" } } } } |